ShopQuest
Overview:
ShopQuest is a mobile application that lets users plan their shopping trips, see what stores most suited for their needs, and navigate the stores more efficiently. As the sole designer, I worked on the product structure, visual design and prototyping in the span of 6 weeks.
my role
user research
product design
visual design
timeline
(6 weeks)
team
1 designer (me!)
tools
Figma
Figjam
why ShopQuest?
Grocery shopping is challenging for students.
Rising tuition costs and expensive meal plans means are filling grocery stores with students who cook for themselves and shop in-bulk (WSJ). Yet, grocery shopping presents unique difficulties for college students, who must juggle tight budgets, limited time, and restricted access to transportation.

Major stores are usually located outside of towns
Students don’t always have personal vehicles to travel and carry their groceries

Online shopping apps with mark-up prices aren't budget-friendly.
the challenge
“How might we help students navigate grocery shopping more efficiently considering time, budget, and access?”
the solution
ShopQuest:
A quest that saves time and money
how the progress began: idea synthesis
Why is grocery shopping so difficult and burdensome?
what we initially thought
user research
why not order your groceries online?
Preference to control item selection
“I don’t trust others to select my food, there is no guarantee they are getting the right items, not to mention the ones with longer expiration dates”
“Usually I just buy the same 10 things, so I am pretty good at keeping a mental list.”
so, what’s the issue?
can’t be sure if items out of stock
“I just hate it when I can’t find what I want. Like when my favorite brand of yogurt ran out and I had to get another one, it’s just annoying.”
trouble navigating a large store
“One time I ran 2 rounds around the store to find green onions. It feels like things are never in the same place”
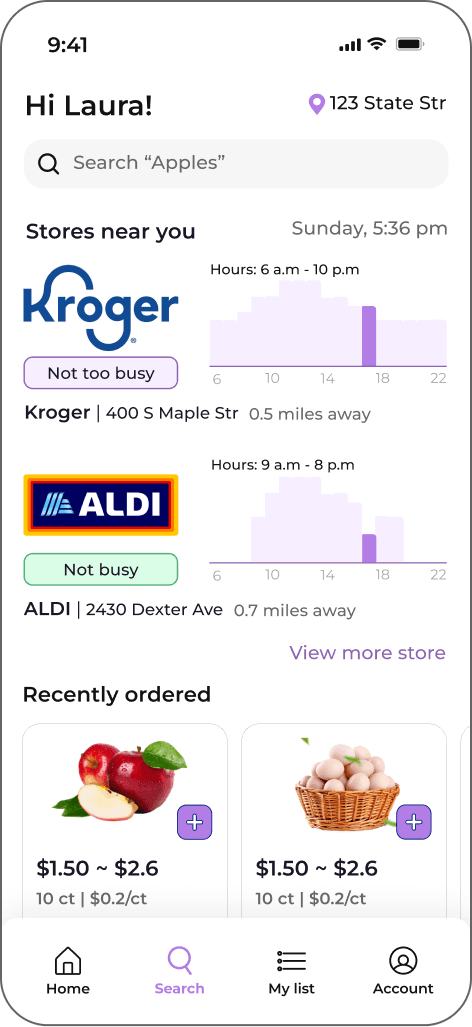
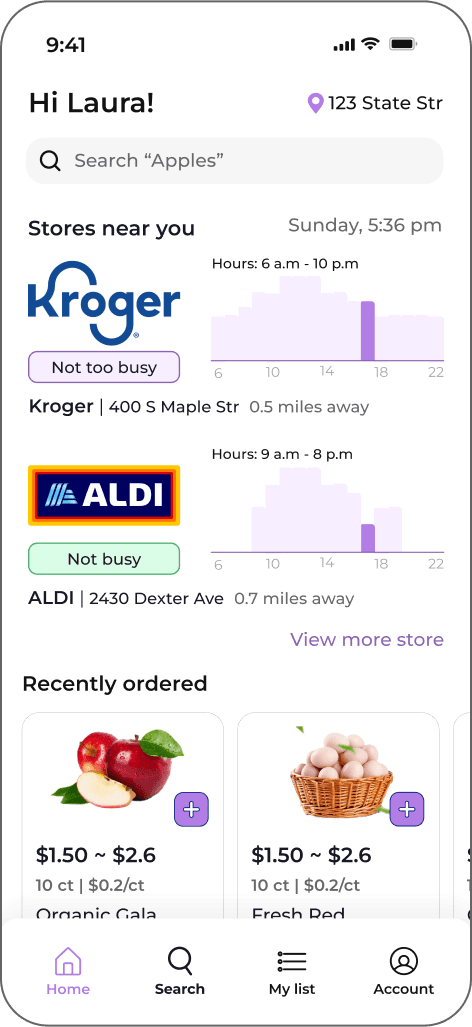
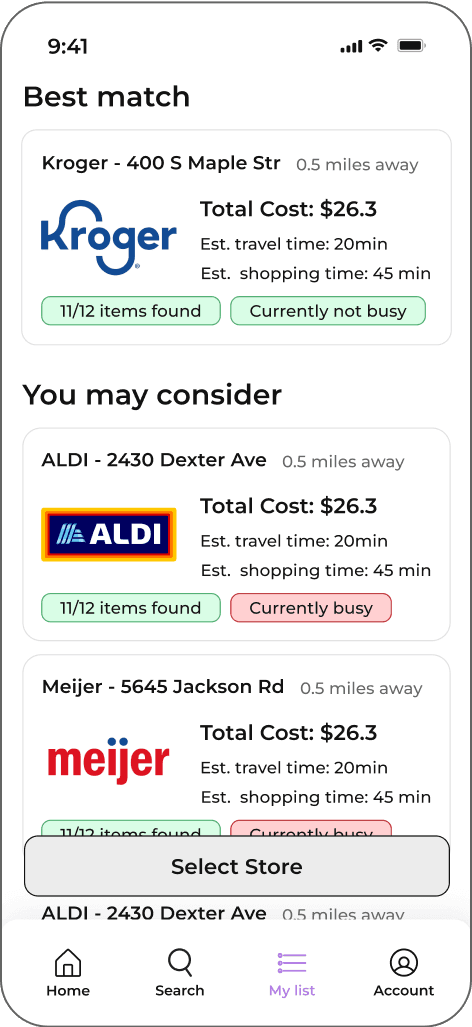
designing for user needs
Avoid running into a crowded store and know what store carry you’re most desired items.


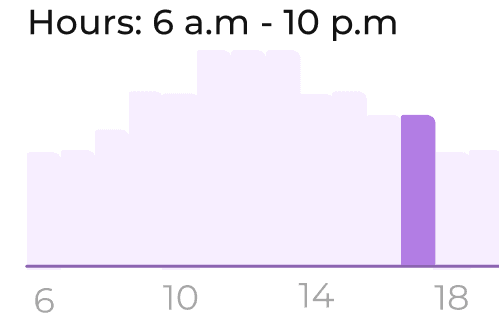
The current hour is highlighted in a darker purple, other hours are shown in lighter purple for quick comparison without overwhelming the user.


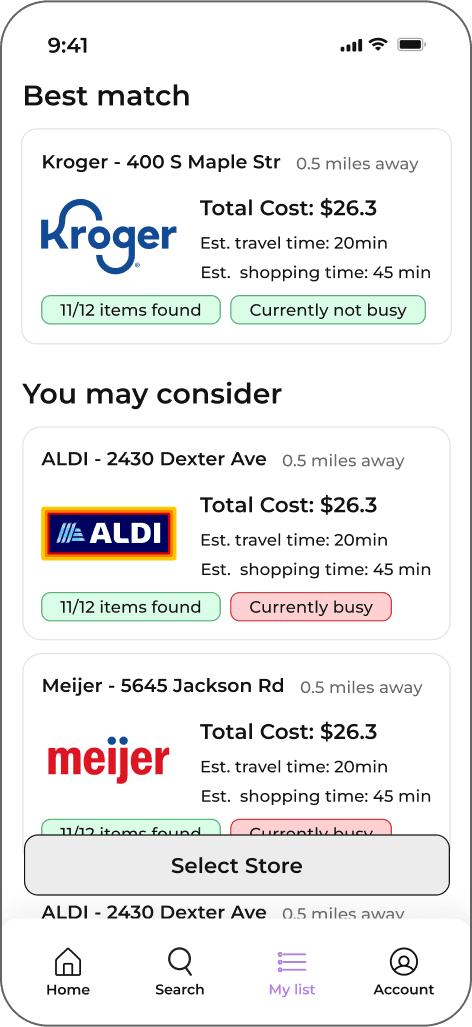
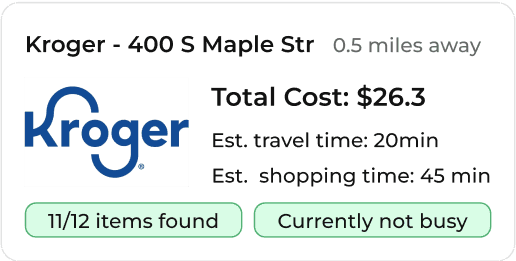
Cost, travel time & shopping time estimation are shown along with item matches. Users can expect what items they will find and how long would their shopping trip take before arriving at a store.
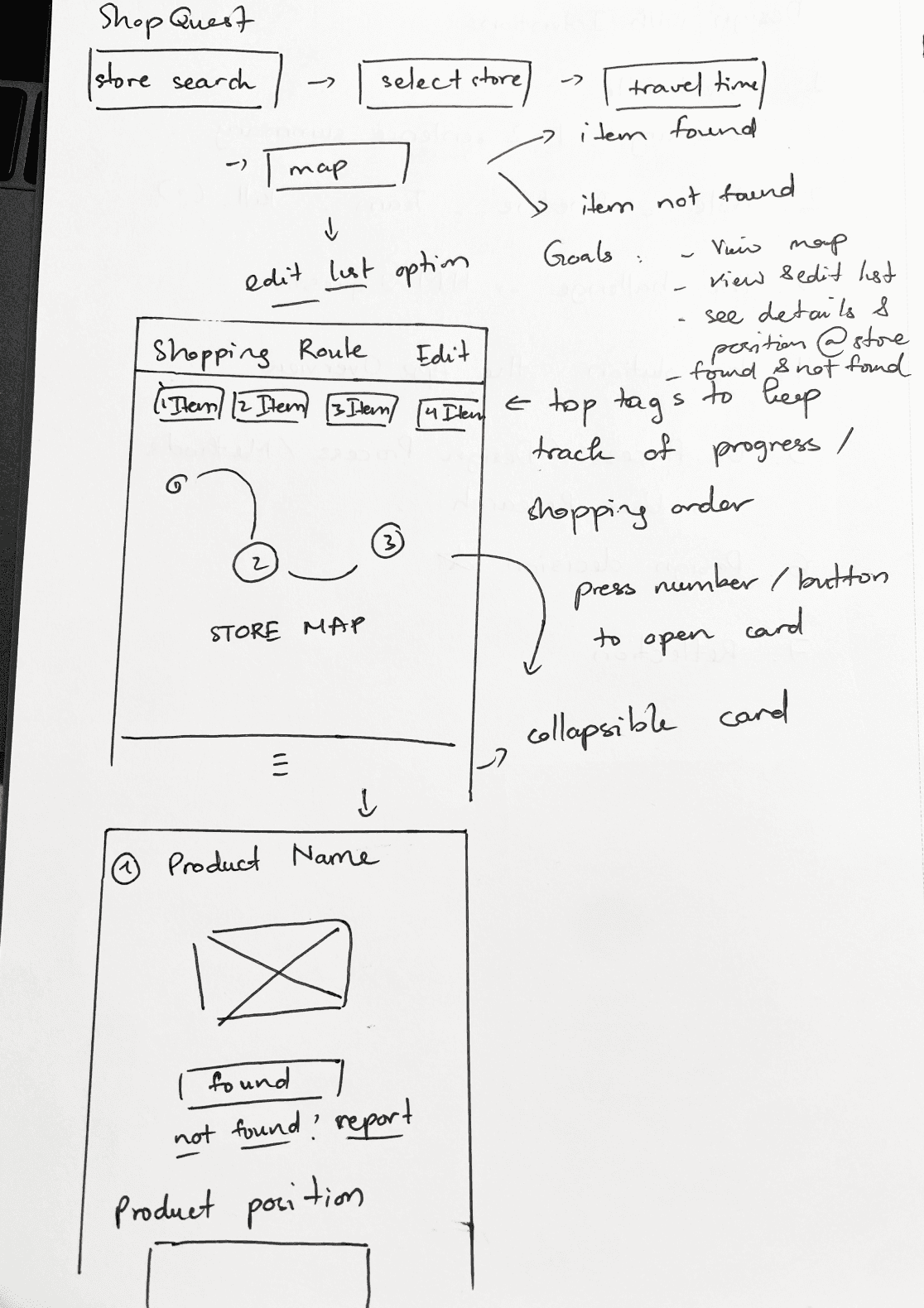
iterating designs: usability considerations
How do we help with effective store navigation?
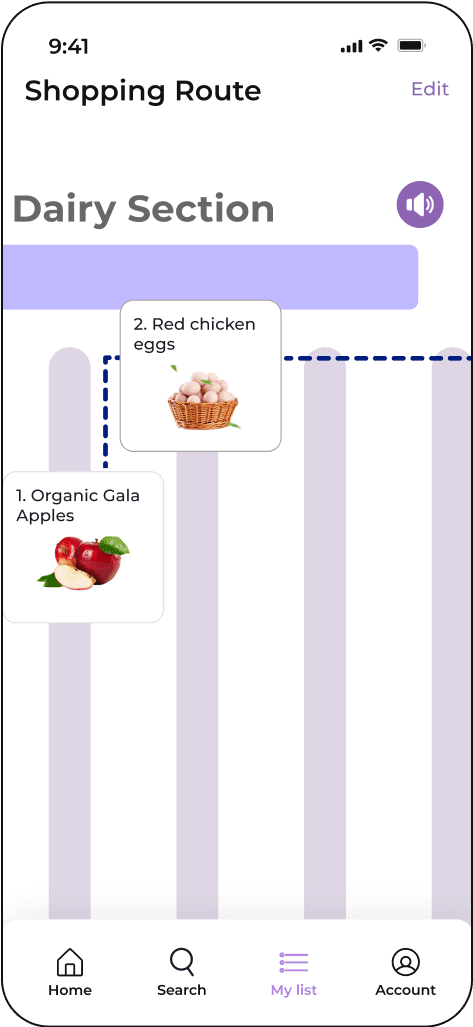
Store Map 1st iteration


The progress bar positioned above.
Allow users to keep track of how many items are left on their list
When item labels are longer, the progress bar cannot show multiple items
No visualizations of the items on the map
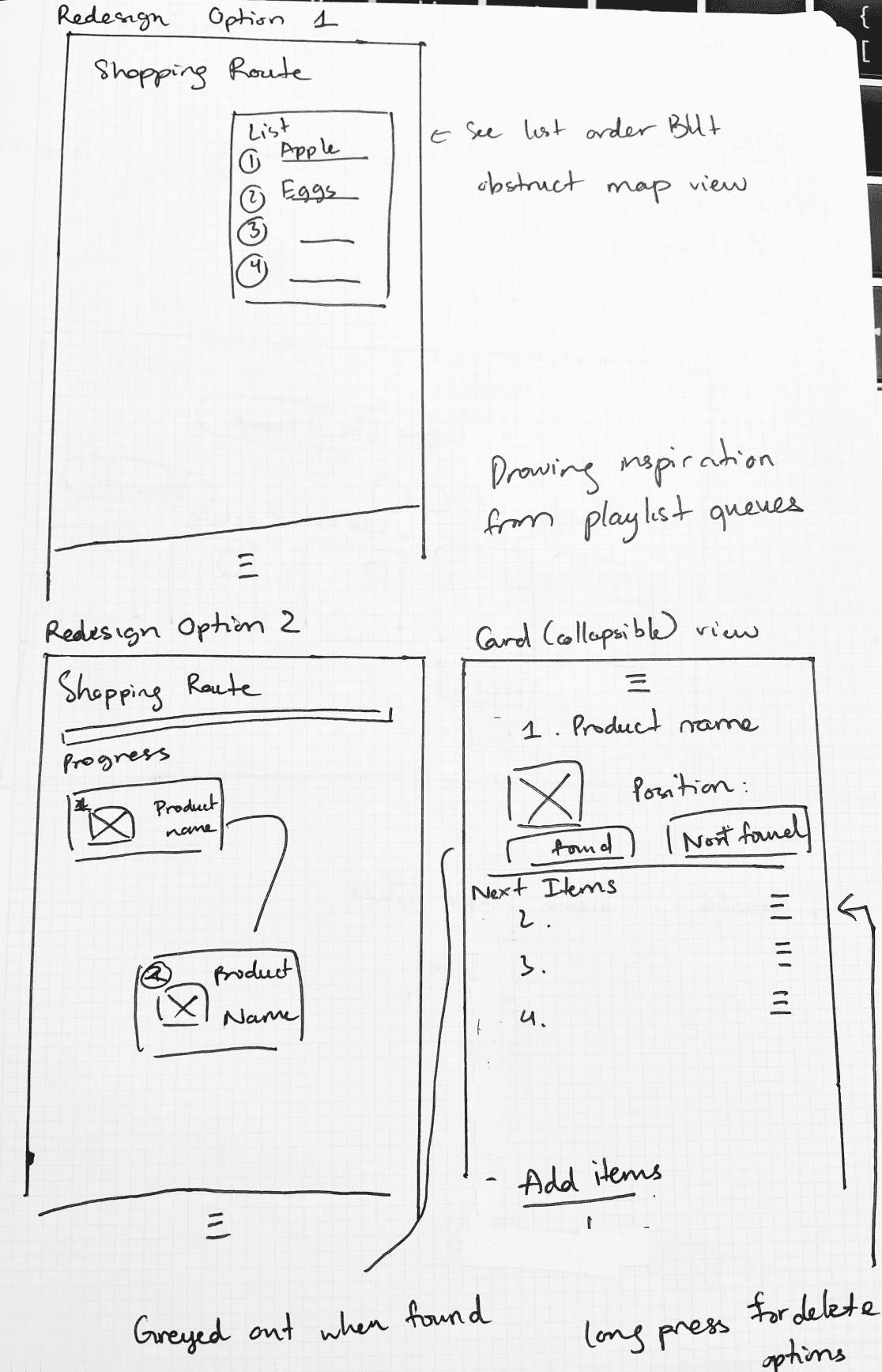
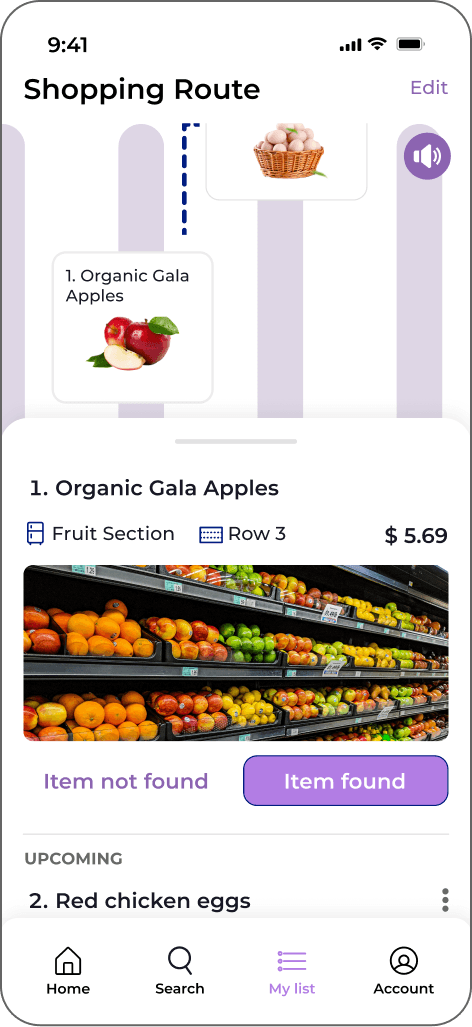
Store Map 2nd iteration

Progress bar removed from map view.
When zoomed in, users can see item cards with full item names and preview photo.
Item card 1st iteration


The progress bar positioned above.
Users see the preview studio image of item but have to scroll down to view item location on the shelf.
Users see the preview studio image of item but have to scroll down to view item location on the shelf.
No upcoming item queue.
Item card 2nd iteration

View position on shelf without scrolling down
‘Item found’ button are on the right, and ‘not found’ option on the left to avoid user errors.
Upcoming and Items found queue are included beneath for easy progress tracking
impact
cost 💰 and time ⌛ efficiency
ShopQuest helps its customers save time and money by directing them to the store that best matches their needs, saving travel costs. Having a prepared list also help users stay true to their budget and not miss out on items they need, resulting in multiple trips back to the stores.
enhanced accessibility 💛
Not only does ShopQuest makes it easier for users to navigate stores, incorporated with text-to-speech and voice-to-text technology, ShopQuest can also be a great assistance for users with special needs.
business growth 📈
While users save up by purchasing what they need, businesses can also benefit from partnering with ShopQuest. Shoppers can ensure they are not missing out on items, and a faster shopping trip will make the store less crowded, making the shopping experience more pleasant for the next customer!
what i learned
considering business needs strengthens design
As the sole designer on a multidisciplinary team, I gained invaluable insights from Ross School of Business students. Their business strategies not only informed the design process but also inspired me to think critically about user flows and prioritize key app features more effectively.
growing through trial and error
Despite working within a tight timeline, I was proud of my initial mockups. However, upon reflection, I identified areas for improvement. By refining my wireframes, I was able to enhance user flow, improve visual hierarchy, and address usability issues, reinforcing the importance of iterative design.
creativity through a short design sprint
Initially, I was uncertain whether I could produce meaningful designs within such a short timeframe. In hindsight, the project was akin to a design jam, demonstrating how innovation can flourish even under time constraints, and proving that short projects can lead to impactful, effective design solutions.