Riviu
democratizing university life with systematic reviews, information sharing, and privacy.
Overview:
Riviu is a mobile application that helps Vietnamese students acquire information about courses and plan their academic schedules. This is a personal project I started to tackle to information problem faced by Vietnamese college students.
my role
user research
product design
visual design
timeline
from June 2023
toNovember 2023
team
1 designer
2 researchers
tools
Figma
Figjam
Illustrator
how it started
Lack of transparency in the Vietnamese education system.
Growing up in Vietnam, I knew the educational system can be challenging and rigid
over 2kg of books
When I went to Korea for college, I was delighted by the freedom to decide what classes I want to take.
i can take any class i want!!
I could make my decision by looking through available course reviews, syllabus, and course materials.
option 1
option 2
option 3
For the longest time, I thought it was common for all universities.
college is great!!!
Until 1 day during my senior year, my friend who transferred from a Vietnamese college told me that...
in Vietnam, we don’t get to know about our classes before taking them
For an aspiring UX designer like me, this was an exciting information problem!! In an effort to bring more accessible information and open up public discourse within the Vietnamese education system, I gathered a group of friends from Seoul National University and started a project to answer the following questions:
• How do Vietnamese students access information regarding administrative procedures, school events, club promotions, noticeboards etc. within their universities?
• How do Vietnamese students acquire information on classes, professors, and class materials?
• How do students manage their tasks and timetables?
What are the pain points and what could be improved about these processes?
the challenge
introducing Riviu
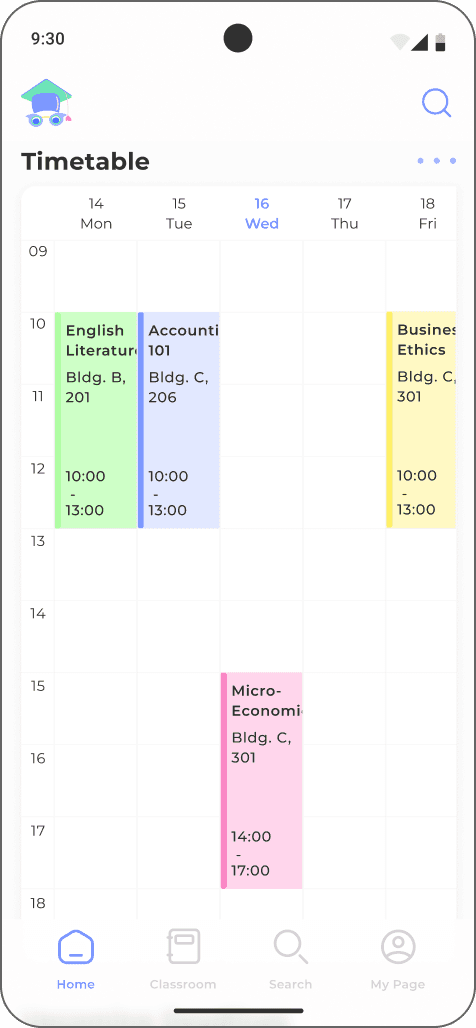
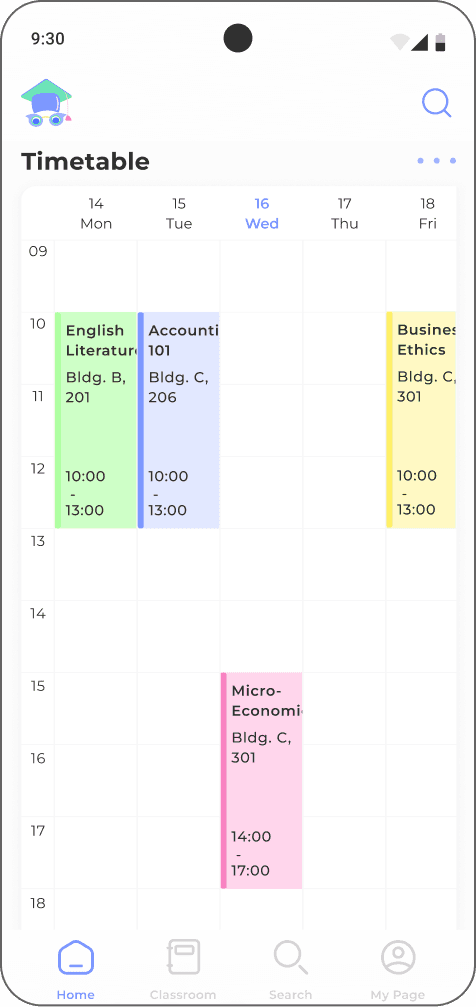
Timetable View
Deadline Checklist
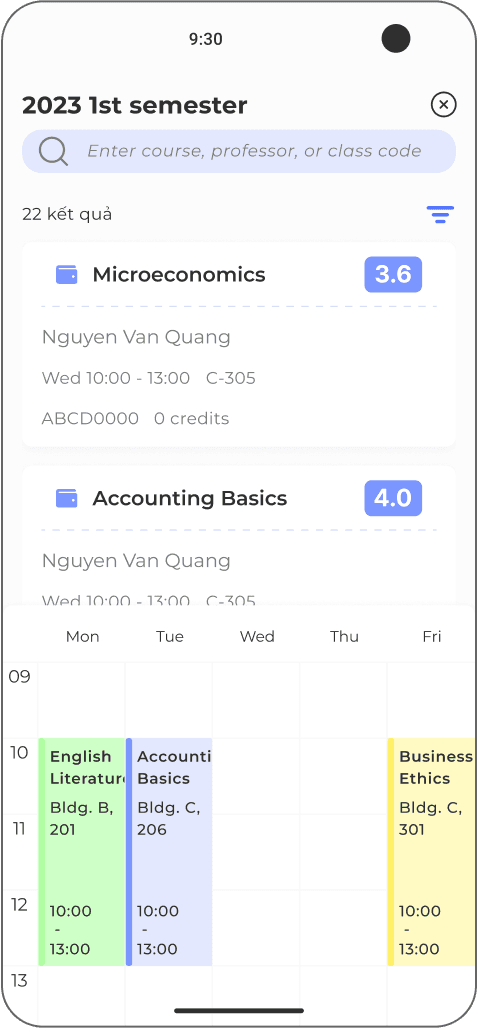
Riviu connects to the universities' database of courses and allows students to search courses that matches their interests and needs.
The timetable is fixed to the bottom half of the screen when users selects “Search courses to edit timetable”. Users can swipe up or down on the timetable for half-screen or full-screen view.
As the user selects the course, a preview of the time slot shows up on the timetable and lets them know how the course fits into their schedules.
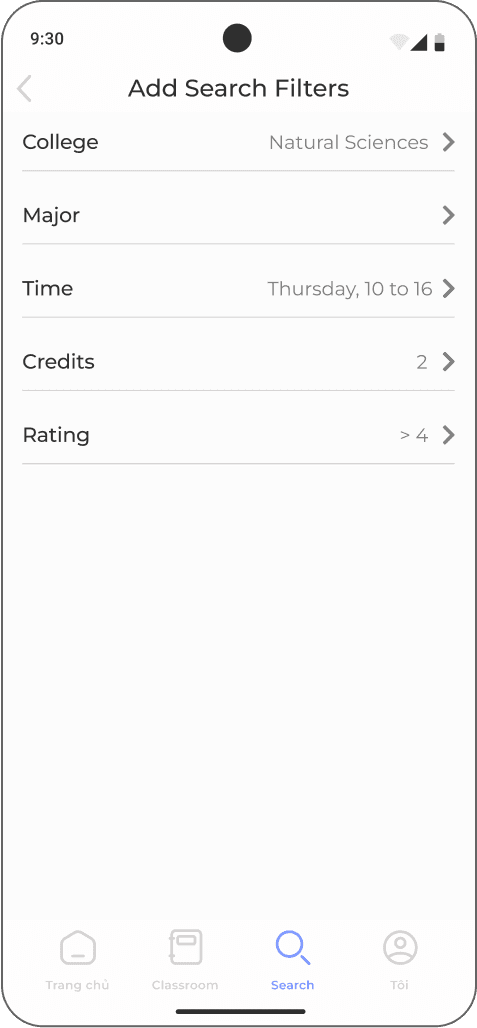
Course Search Filters
Add Courses Manually
“Even when I got reviews through social media, they don’t include what I need.”
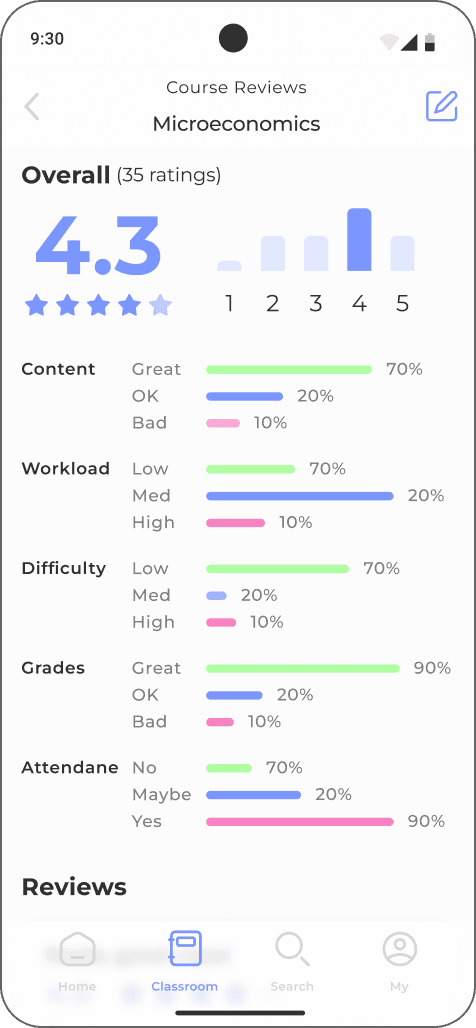
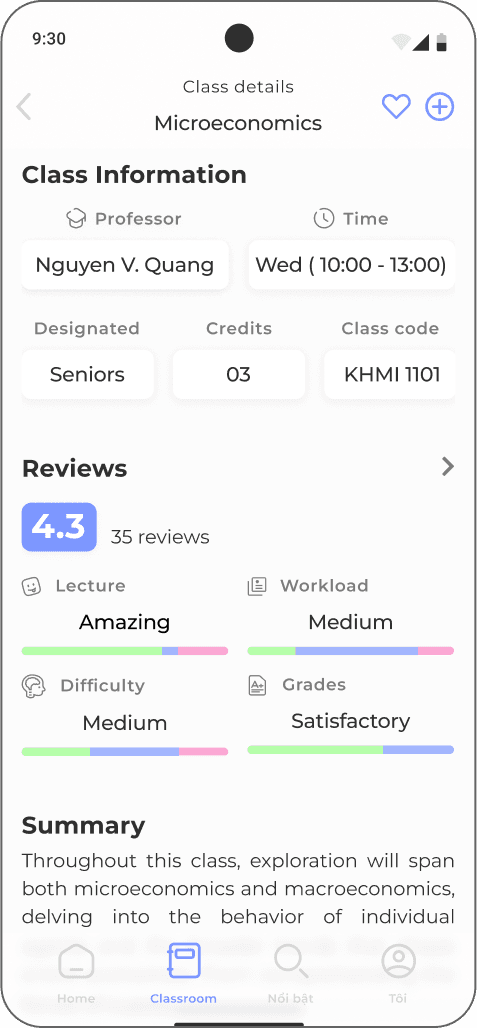
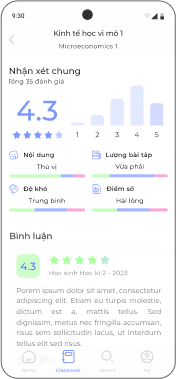
User research revealed the biggest pain point looking for course reviews on social media is that the quality of reviews depend on the reviewer. Without an unified format, reviews are often times not sufficiently informational. I designed a specified, detailed percentage and color coded presentation for lecture content, workload, difficulty and grade satisfaction.
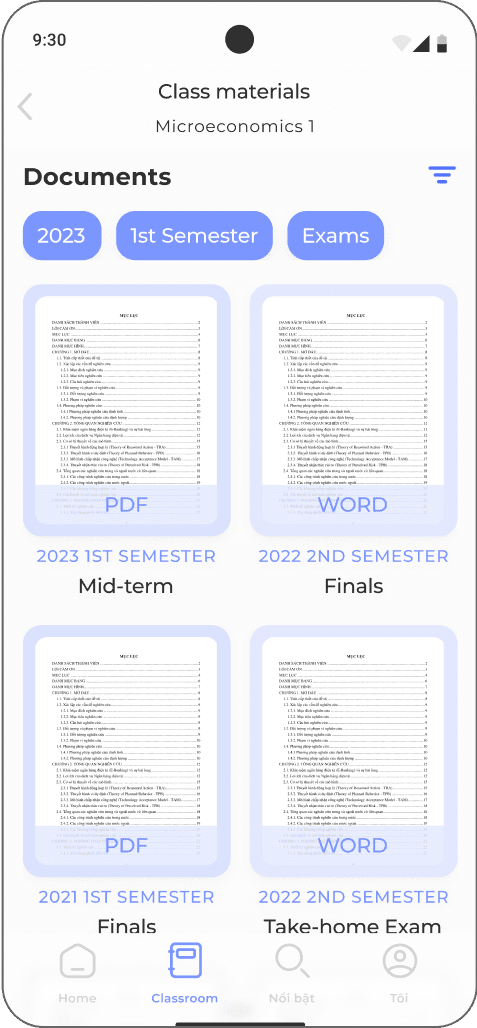
Document List
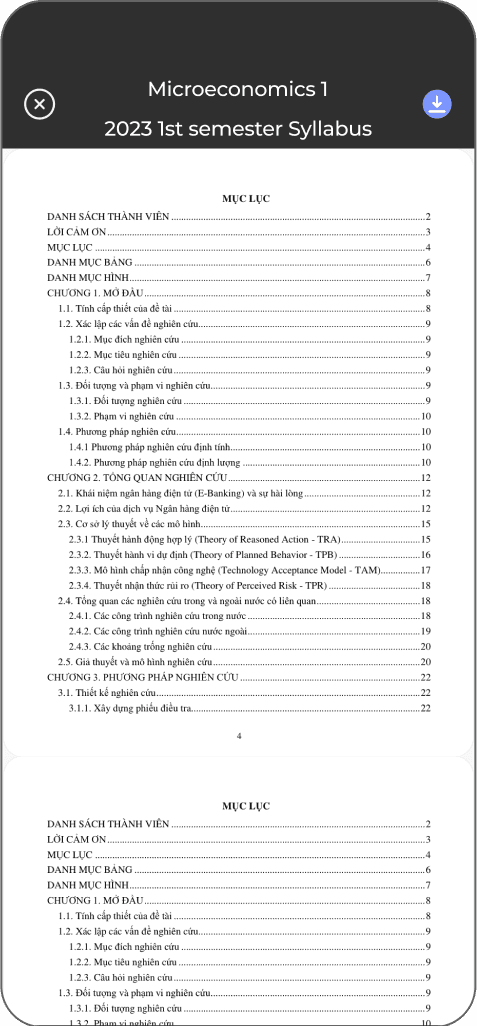
Focused View
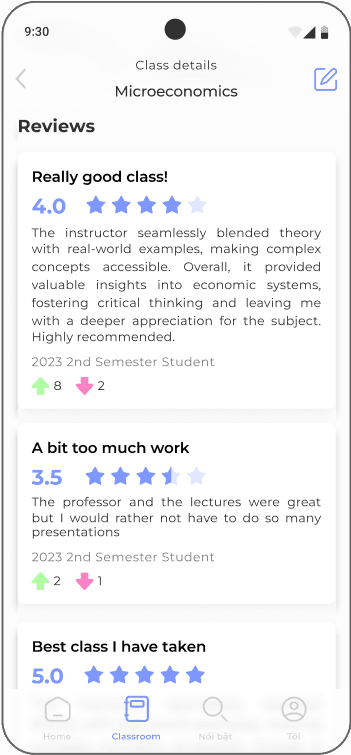
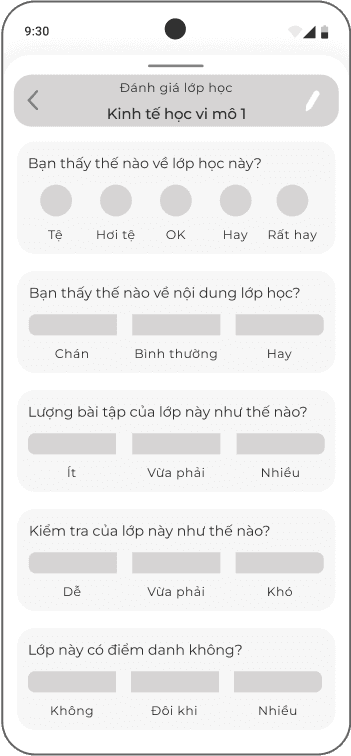
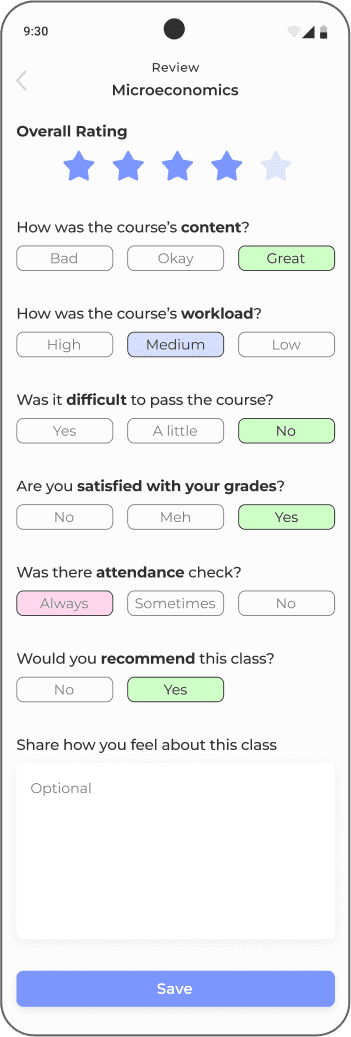
View Class Reviews
Selected most voted options + highest percentage
Mid fidelity
Selected most voted options + all percentage color coded on 1 bar
Final Iteration
Mid fidelity
Final Iteration
usability testing response
“I would want to access this through a website, downloading an app can be a hassle”
“I think the emotional design could be improved, like the reviews and ratings could be color coded for better distinction between negative and positive responses”
“Crowdsourcing is very important for this app. I think I would only use this application if the reviews are abundant.”
what i learned
staying focus on the user needs
At the start of the project, we had dozens of ideas we wanted to incorporate into the platform. Whether it was to help students pass down their books or find parking spaces on campus. We envisioned organized channels of information that could help students be on top of everything they need to know on campus. It was very overwhelming as I was the only designer in the team. Focusing on the results of our user research, we narrowed down the most needed aspects and created Riviu.
designing with intentions
As my first end-to-end design project, I was constantly faced with dilemmas when choosing between design options. When I learned to rationalize my designs, it became much clearer to me what and how should I design the platform.